Page Speed Matters & Leadbox Gets It Right
The speed of your website matters for usability and SEO. Learn about page speed and how the Leadbox, a web-to-text widget, doesn't slow your site down.

Fast is better than slow
In the infant years of Google, they wrote ten things we know to be true. One of those core principles is that fast is better than slow. Speed matters. We all live busy lives. Even when we’re not busy, we don’t want to spend our leisure time waiting for something else. In e-commerce, information delivery, or service explanations, website visitors want to find what they need as fast as possible.
Other research has shown a correlation between measured page speed and the number of conversions on a website: slower sites get less conversions.
Website speed and search
Google has consistently stated that page speed, particularly for mobile, is a ranking factor. They understand that their users are happier when they navigate away from search, the website actually loads with content.
Ensuring that their users feel like they can trust the first click away from Google is their priority. New technologies from Google push the envelope on first-click speed with accelerated mobile pages (AMP), for example.
What slows websites down?
Too much of a good thing
We all love beautiful imagery on a site. However, when it is too big, it can slow down your site unnecessarily. What’s too big? Well, whenever there’s a significant difference between the intrinsic size of the image (how big the file is) versus the rendered size (how big the file appears), you’re spending too much time loading that image.
Similarly if you’re loading other content, javascript files, fonts, or CSS files that never impact the page, you’re spending time retrieving content that can’t ever be consumed. For those with WordPress sites, too many plugins can also cause a slow down.
Doing the same thing over and over
Websites by their nature want to deliver content over the web, but sometimes they don’t have to. When someone has visited your site or loaded a page, that information can be cached by the user or by a CDN to avoid costly round trips to your server and back. Do it right once, then it won’t need to be repeated.
Loading things too late
A big culprit to poor user experience is a layout shift after some content has loaded. Interrupting the user from reading the content on your site by making those big page jumps we’ve seen on news sites loading display ads in the middle of their content is jarring and annoying. Avoid headers or display ads that push around content for the user so that they can read the content that loads without interruption.
Loading things you don’t see
Sometimes, websites are busy loading content that isn’t within the viewport – the area of the screen that requires scrolling to load. Prioritizing content that is within the first load area will get content to the site visitor faster.
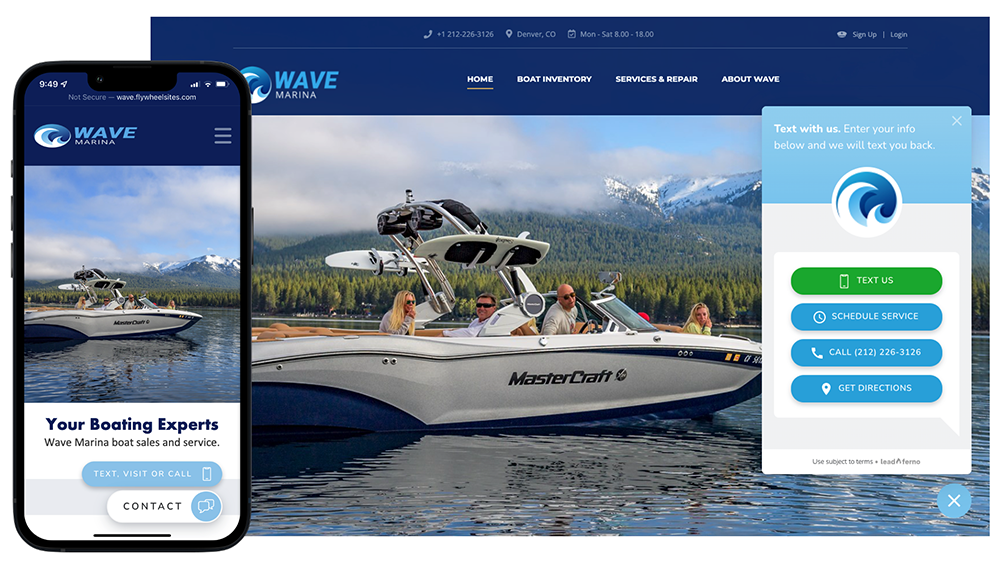
Leadbox doesn’t slow down your site
First, the Leadbox is designed to load asynchronously from your site. Also, it isn’t “required” before or while you’re trying to load the content on your site. That means, your site and its content will load first, then the Leadbox will load once your site is done.

Widget loads when visitors want to interact
Visitors to your site, even returning visitors, usually need a second or two to see that they’ve landed in the right place and want to contact you. They take a quick look at the content on the page, feel it is trustworthy, and then choose to interact with you.
The Leadbox widget loads to catch the site visitors eye after they have done that initial gut-check on your site. The loading a second or two after page load, along with the animation of our secondary call-to-action (CTA) button, catch the prospects attention and lead them to interact. That’s just what you want.
Design tip: with the Leadbox, you’ll want to avoid a footer without extra padding to accommodate the Leadbox CTAs. That way, site visitors can always scroll to the bottom of the page and read all your site content.
Leadbox is fast
Once those CTAs load, the interaction is fast, because the Leadbox is processing client-side, which means, the site visitor isn’t waiting for something from a server to submit the lead information: name, mobile number, and message. It’s all there, ready for them to submit.
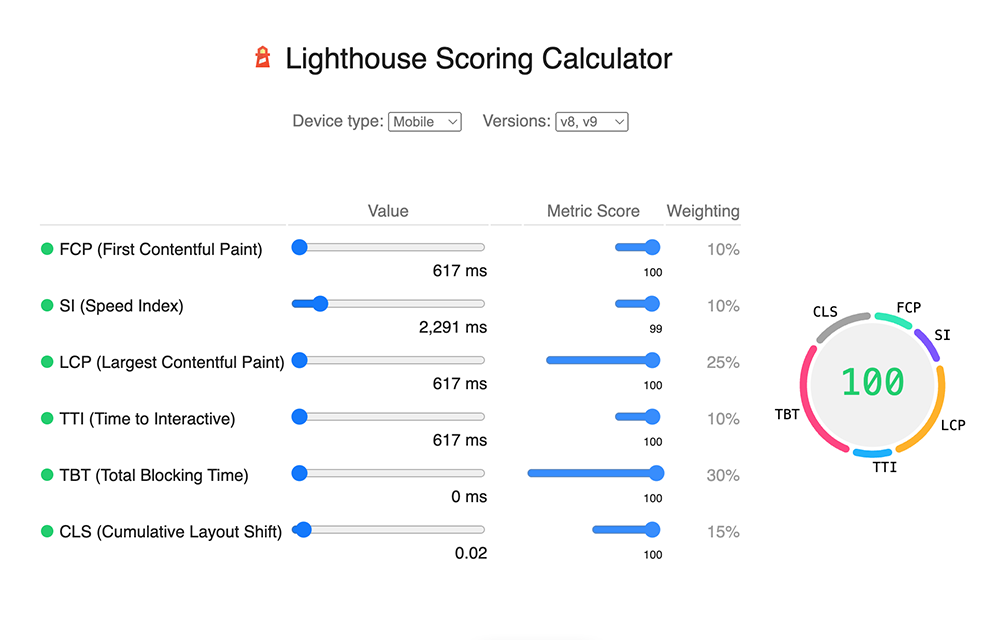
Lighthouse as your speed test tool
Lighthouse is part of Chrome’s developer tools and can be accessed directly from your Chrome browser. The performance report displays the page speed metrics. These metrics, summarized below the sample screenshot of a Lighthouse report, touch on the core principles mentioned above.

First Contentful Paint (FCP)
When FCP is fast, site visitors aren’t staring at a blank screen wondering if your site is still loading.
Speed Index (SI)
When SI is slow, it seems like things are taking awhile to load.
Largest Contentful Paint (LCP)
When you have one thing that is slowing down your site, you’ll see that increase LCP.
Time to Interactive (TTI)
When TTI is slow, you can’t do things like scroll the page.
Total Blocking Time (TBT)
TBT is a factor when one image or widget is blocking other things from being able to load.
Cumulative Layout Shift (CLS)
When something like a sticky header loads after the content below it, you’ll see the page shift and take you away from whatever you were reading with there’s a significant CLS.
Leadbox alone has a perfect speed score

The Leadbox avoids many of the pitfalls found in slow sites:
- FCP: Leadbox isn’t required for the first paint, so cannot add latency to your score.
- TTI: Leadbox doesn’t block other scripts that might be required to render your page and won’t contribute to a delay in interactivity.
- SI: Leadbox doesn’t impact the ability to see content on your page.
- TBT: Leadbox’s JS won’t stop any required main thread work, so avoids impacting TBT score.
- LCP: Again, we avoid “blocking” other resources and allow the page to fully load prior to Leadbox being loaded.
- CLS: Since the Leadbox has a visual element that loads over the top of other content, depending on the design on your page, it may have a negligible effect on the score.
When running Lighthouse on a webpage that only loads the Leadbox over the network, the score is perfect.
When running Lighthouse on live web pages, the score can fluctuate based on network conditions, sometimes swinging as many as eight to nine points, but, ultimately, the Leadbox impact on that score is negligible.
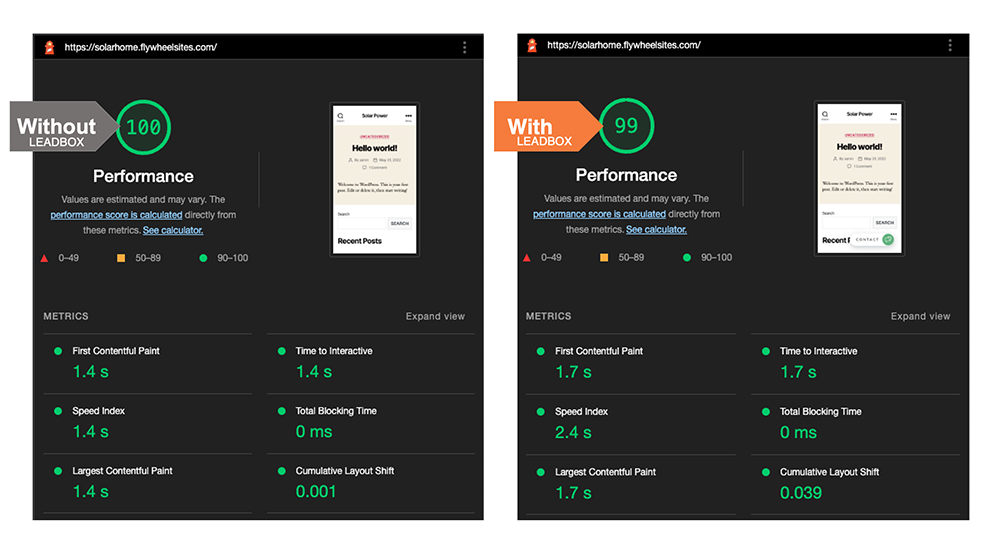
Leadbox speed test on WordPress
Here is an example of a base WordPress install with and without the Leadbox installed. On the left you see this WordPress site with a performance score of 100. On the right we have added the Leadbox widget using the Leadbox WordPress plugin and the score was impacted by a point and is now a 99.

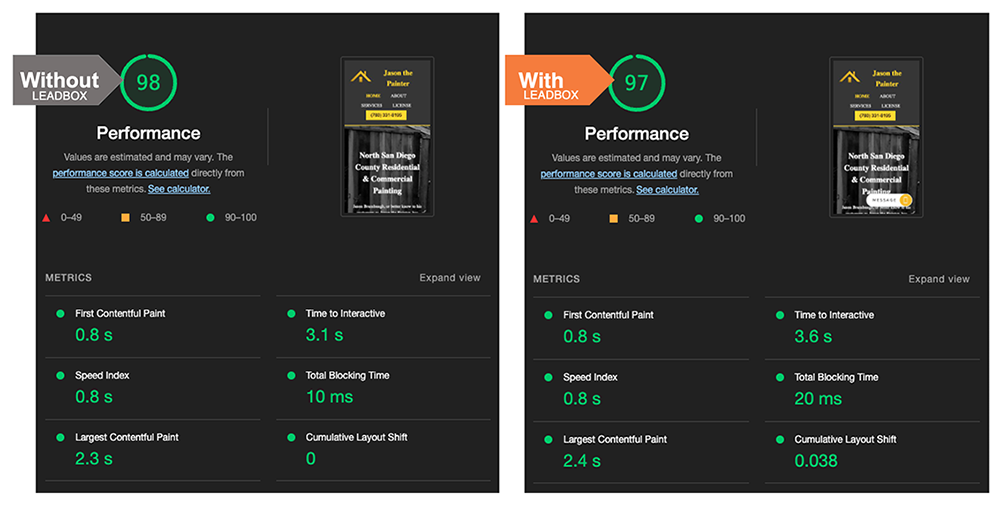
Leadbox speed test on a HTML/CSS website
This next example is a small business website built with HTML, CSS and a bit of Javascript. The website without the Leadbox embed code scores a 98 for performance. When we add the Leadbox embed code we again see just a one point reduction in the performance score to 97.

Fast site, fast communication
Now that you know the Leadbox doesn’t impact your website speed you can take advantage of faster communication. Bringing text messaging to your business and as a conversion tool on your website is a speed and experience win across the board.
Note: If you are using a speed optimization tool or service like NitroPack, WP Rocket or similar you’ll want to make sure not to block the Leadbox code. Contact support@leadferno.com for further help.
Similar posts you may be interested in:
Categories:

Get our monthly update covering SMS, messaging, and Leadferno features.